おしえて!! CardWirthEditor
JPTXでテキスト表示!

- さて、エフェクトブースターを使った画像の表示方法はわかったな。

- ええ。大体ね。

- では、次は画像以外の物も表示してみよう。

- 画像以外?

-
エフェクトブースターでは、画像以外にも「文字」を加工して表示することもできるんだ。
JPTXという物を使ってな。 
- 前に名前だけは出てきたわね。

-
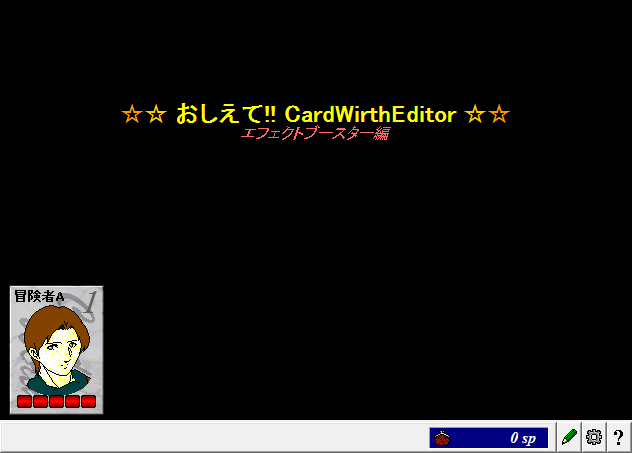
百聞は一見にしかず。
どういう感じに表示できるか見てみよう。


-
これもエフェクトブースターでやってるの?
色々できるのね〜。 
- 今までは、この様にメッセージウィンドウ以外に文字を表示させるには、文字を描いた画像をセルとして使用するしかなかったんだが、エフェクトブースターを使用すれば画像を用意する必要もないというわけだ。

- ってことは、これもJPY1ファイルみたいにテキストだけで作れるの?

-
もちろん。
なので画像と違って、後から文字を変えたりすることも容易なんだ。
じゃあ早速作ってみようか。 
- はーい。

-
まず、JPTXを使うには、JPTXファイルを作成する必要がある。
JPTXファイルは、拡張子が.jptxになったテキストファイルだ。 
-
JPY1の時は.jpy1だったわね。
それと同じ感じかな。 
-
うむ。
作成したら、その中にJPTXのパラメータを書いていくぞ。
[jptx:init]
-
まずはinitセクションだ。
JPY1の時と違って、最初に「jptx:」が付くから注意しろよ。 
- これも初期化用パラメータを書くところ?

-
そうだ。
文字の色、大きさ、フォントの種類などの初期値を設定する。
例えばこんな感じにな。
[jptx:init]
fontpixels=32
fontcolor=$00ff00
fontface=メイリオ

-
この例では、文字の初期サイズ、初期文字色、初期フォントの種類を設定している。
fontpixelsが文字のサイズ、fontcolorが色、fontfaceがフォントの種類だ。 
- fontpixelsの32は大きさだってわかるとしても、fontcolorの$00ff00ってなんなの?

- これは16進数で色を表現しているんだ。この場合は緑色になる。

- 16進数……?

-
うーんとまぁ、左から2桁ごとに、赤、緑、青が表現できると考えればいい。
それで、それぞれの色に対して00からffまでの数が指定できる。
00が一番薄くて、ffが一番濃いって感じだな。 
-
ふむふむ。この$00ff00なら、赤が00、緑がff、青が00ね。
緑が一番濃いから、緑色になるってわけね。 
-
そうだ。
まぁ、実際に使う時は、この数を色々考えるよりもパレットから選んだ方が早い。 
- パレットはどこにあるの?

- 「カラーコード 16進数」でWeb検索すると色々でてくるぞ。

- それでいいの……?

-
せっかくのご好意を無駄にしてはいかんぞ!
あ、ちなみにHTML関係のページばかり出てくるのは、HTMLやCSSで使う色指定も、同じ原理を使用しているからだ。 
- HTML? CSS?

- 話が逸れたな。先いくぞ。
[jptx:begin]
[jptx:end]

-
次に、実際に本文を書くセクションだが、jptx:beginから始まり、jptx:endで終わる必要がある。
この間に本文を書くわけだ。こんな感じでな。
[jptx:begin]
冒険者の宿
[jptx:end]

- 簡単ね。

-
あぁ。だが、これだけじゃない。
このjptx:beginとjptx:endの間でのみ使用できる、特殊な設定が存在するんだ。 
- 特殊な設定?

-
うむ。それがタグだ。
タグを使うと、文字に様々な修飾をすることができる。
冒頭で見せたサンプルもタグを使用していたんだ。 
-
へぇ〜。
そのタグっていうのはどう書くの? 
- じゃあ、最初のサンプルのJPTXファイルの中身を見せよう。
[jptx:init]
fontpixels=24
fontcolor=$ffff00
[jptx:begin]
<font color="$ff9900">☆</font><font color="$ffcc00">☆</font> <b>おしえて!! CardWirthEditor</b> <font color="$ffcc00">☆</font><font color="$ff9900">☆</font>
<shiftx="120"><font pixels="16" color="$ff6666"><i>エフェクトブースター編</i></font></shiftx>
[jptx:end]

- うわ、なんか凄いことになってるよ?

-
ぱっと見たところは複雑そうなんだが、意外と簡単だよ。
この<font color="$ff9900">だとか、<b>だとかがタグなんだ。
タグは<タグ名>と</タグ名>で1セット。このタグで文字を挟むと、その間の文字が修飾されるんだ。 
- うーん、ひとつひとつ解説してよ。

- では頭からいくと……。
<font color="$ff9900">☆</font>
-
これはfontタグだ。
fontタグには3つのパラメータがあり、color、face、pixelsが用意されている。
ここで設定しているのはcolorパラメータだな。 
- このcolorって、さっきのfontcolorと同じ意味?

-
その通り。
ここでは間に挟んでいる「☆」の文字の色を設定しているんだ。
<b>おしえて!! CardWirthEditor</b>
-
bタグは、間の文字を太字にする効果がある。
よく見ると、ちゃんと☆よりも太くなっているだろう? 
- あ、本当だ。
<shiftx="120"><font pixels="16" color="$ff6666"><i>エフェクトブースター編</i></font></shiftx>
- さっきまではタグ開始と文字とタグ終了がセットだったけど、ここは違うわね。

-
ここはタグが入れ子になっている。
タグは何重にも重ねて使う事ができるんだ。
この行をわかりやすく分解すると、次のようになる。
<shiftx="120">
<font pixels="16" color="$ff6666">
<i>
エフェクトブースター編
</i>
</font>
</shiftx>

- 3つのタグが重なっているのね〜。

-
そう。
まず最初のshiftxタグは、指定したピクセル数だけ、文字の横位置をずらすことができる。
次はfontタグのpixelsパラメータで文字サイズを変更。同時にcolorパラメータで色も変えている。
最後にiタグを使う事で、文字を斜体にしているんだ。 
- こうしてみると、それぞれやってることはわかりやすいわね。

-
だろ?
タグについては、HTMLを知っている人なら苦労することなく使うことができるはずだ。 
-
ところで、作ったJPTXファイルを実際にCardWirth上で表示するにはどうすればいいの?
前みたいにセルとして使うの? 
-
作ったJPTXファイルは、JPY1ファイルで画像を扱った時と同じように使うことができる。
つまり、JPY1ファイル内のfilenameパラメータで指定することができるんだ。
こんな感じだな。
[init]
[テキスト表示]
filename=text.jptx
animation=1
wait=2000
position=120,100
transparent=0

-
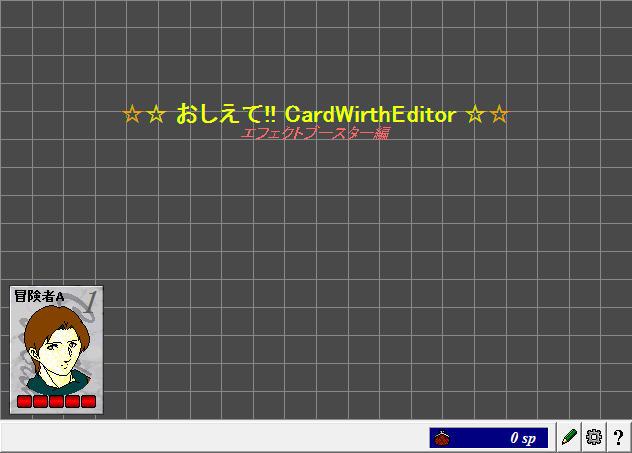
ちなみに、このままだと文字の背景が透過されない。
文字を綺麗に透過させたい場合は、次のようにするといいぞ。
[jptx:init]
fontpixels=24
fontcolor=$ffff00
backcolor=$006666 透過色として背景色を設定する。文字に使われていない色が良い。
[jptx:begin]
<font color="$ff9900">☆</font><font color="$ffcc00">☆</font> <b>おしえて!! CardWirthEditor</b> <font color="$ffcc00">☆</font><font color="$ff9900">☆</font>
<shiftx="120"><font pixels="16" color="$ff6666"><i>エフェクトブースター編</i></font></shiftx>
[jptx:end]
JPTXファイル
[init]
[テキスト表示]
filename=text.jptx
animation=1
wait=2000
position=120,100
transparent=1 transparentパラメータを1に設定する。
JPY1ファイル


-
なるほどね〜。
JPY1で使えるってことは、JPTXファイルの文字をアニメーションさせることもできるんだ。 
-
いいところに気が付いたな。その通りだ。
JPTXとアニメーションを組み合わせれば、シナリオ開始時にタイトルを動かしながら表示したり、スキル使用時にスキル名を派手に表示したりなんて演出もできるぞ。 
-
あ、それいい!
一瞬の閃光と共に、真・烈梟刃!!カキーン! みたいな! 
- カットインにはなかなか有効的かもな。

-
魔法なら、詠唱を流すっていうのもいいわね。
悠久なる時の中で奏でられしその音色に導かれた精霊達よ…… 
- ただの痛いシナリオにならないようにな……。