おしえて!! CardWirthEditor
旗と階段?

- これからシナリオを作っていく上で、どうしても重要になってくる要素がある。

- まさか「やる気」だとか「根気」だとか言うんじゃないでしょうね。

-
ま、それもそうなのだが……。
中でも重要なのが「フラグ」と「ステップ」だ。 
- あ、前に言ってたっけ。そんなようなことを……。

-
CardWirthに限らず、ゲームには必ず「変数」が存在する。
CardWirth内では、それが「フラグ」「ステップ」なんだ。 
- ……よくわかんない。

-
じゃあ説明しよう。
机の上にりんごがあったとする。それをお前が取る。 
- ふんふん。

- もう一回机の前に来たときに、机にはりんごは無いな?

- 当たり前でしょ?

- それをCardWirthで表現するためのものが「フラグ」なんだ。

- え?

-
つまり、「りんご」のカードがあるとして、それをクリックするとりんごが入手できる。
でも、そのまま何もしなければ「りんご」のカードはずっとそこにあり続け、クリックすれば何度でもりんごが入手できてしまう。
そういう状態を避けるため、『「りんご」は既に取りましたよ』ということを表すモノが必要になる。
それが「フラグ」だ。 
- りんごを取ったかどうかを判断するためのものがフラグ?

-
りんごというのはあくまで例だがな。
「はい」か「いいえ」か。「ON」か「OFF」か。というように、2つの状態を表現するためのものがフラグなんだ。
今のりんごの例だと、「取った」か「取っていない」かだな。 
- ふむふむ。

-
このフラグを使うことで、「○○が△△の時、××する」というイベントを作ることができるんだ。
フラグの状態を変更するには 「フラグ変更コンテント」。
「フラグ変更コンテント」。
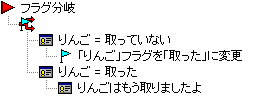
そして、フラグの状態で分岐させるには 「フラグ分岐コンテント」を使用する。
「フラグ分岐コンテント」を使用する。

フラグ分岐

-
ふぅん、なんとなく分かったわ。
じゃあ「ステップ」は? 
-
「ステップ」は「フラグ」の大きい版って感じかな。
「フラグ」の設定項目が2個に対して、「ステップ」は10個まで項目が設定できる。 
-
例をあげると……
今は朝だとする、あいさつは? 
- おはよう?

-
じゃあ、今は昼だとする。
あいさつは? 
- こんにちは。

-
じゃあ、今は夜だとする。
あいさつは? 
- こんばんわ……でしょ?

-
そう、こんな感じに「○○が△△の時は××、▽▽の時は□□、◎◎の時は◇◇……」と、多岐分岐できるのが「ステップ」なんだ。
だがステップの使い道は他にもある。
「○○が△△以上(または未満)の時、××する」という分岐も可能なんだ。 
-
へぇ〜。
ステップはフラグ以上にできることが多いのね。 
-
2つでは状態を表現するのに足りない場合はステップが有効だな。
ステップの状態を変更するには 「ステップ変更コンテント」。
「ステップ変更コンテント」。
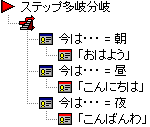
ステップの状態で多岐分岐させるには 「ステップ多岐分岐コンテント」。
「ステップ多岐分岐コンテント」。
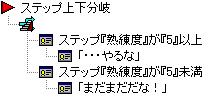
ステップの状態で上下分岐させるには 「ステップ上下分岐コンテント」を使用する。
「ステップ上下分岐コンテント」を使用する。

ステップ多岐分岐

ステップ上下分岐

- あれ、このコンテントを使おうとしたら、「フラグがありません」とか「ステップがありません」とか言われるんだけど。

- あぁ、フラグやステップはエリアなどと同じで、事前に作っておく必要があるんだ。

-
あ、わかった。
そのフラグやステップを作るところが、前に言ってたデータウィンドウの【状態変数インスペクタ】ってこと? 
-
ご名答。
データウィンドウの でフラグが。
でフラグが。
 でステップが作れる。
でステップが作れる。
作ったフラグとステップは【状態変数インスペクタ】に表示され、管理することができるわけだ。 
- 隣にあるフォルダのマークのボタンは?

-
これ
 だな。このボタンでフラグとステップを入れるためのフォルダが作れるんだ。
だな。このボタンでフラグとステップを入れるためのフォルダが作れるんだ。
【状態変数インスペクタ】の左側に「Data」と書かれたフォルダがあるだろう。この下に新しくフォルダを作って、フォルダごとにフラグとステップを管理できるんだ。
フォルダ間はドラッグ&ドロップでフラグとステップを移動できるぞ。 
- 細かくわけることができるのね。

-
例えば、エリアごとにフラグやステップを管理したければ、エリアごとにフォルダを作って入れておけばわかりやすいしな。
あと、フォルダが異なれば同名のフラグやステップが作れるので、そこらへんを統一したい場合にも便利だろう。 
-
結構簡単ね。
しかもいろんなことに使えそうだし。 
-
その通り。フラグとステップは様々な場面に利用できる。
というよりか、シナリオを作る上では利用は避けて通れないといってもいいだろう。
利用回数も確実に増えてくるだろうし、自然と使い方も慣れていくさ。 
- フラグとステップの使い方もわかったし、どんどんイベントを組んでいきましょ!

- お、随分やる気がでてきたようだな!