おしえて!! CardWirthEditor
エフェクトブースターってなに?

- まず、エフェクトブースターってなんなの?

-
うむ。
エフェクトブースターとは、CardWirthにおける画像描写をパワーアップさせる機能のことだ。 
- 画像描写をパワーアップ?

-
そう。
CardWirthで、画面上に画像を表示させる方法は知っているな? 
-
もちろん。
 「背景変更コンテント」で背景画像やセルを表示させることができるわ。
「背景変更コンテント」で背景画像やセルを表示させることができるわ。
あと、セルはフラグを設定することでも表示・非表示を制御できるわね。 
-
その通り。
セルは自由に画像を表示させるための便利な機能だな。 
- セルを使えばアニメっぽいこともできるし、もう十分パワーがあると思うけどなぁ。

-
はたしてそうかな?
じゃあ、今言ったアニメをセルを使って作ってみよう。
画像を画面の左から右に移動させるだけの簡単なヤツをな。 
- 楽勝よ。任せなさい。

- あ、素材はこれを使え。


- なにこれ。

- いいから。

-
はいはい。
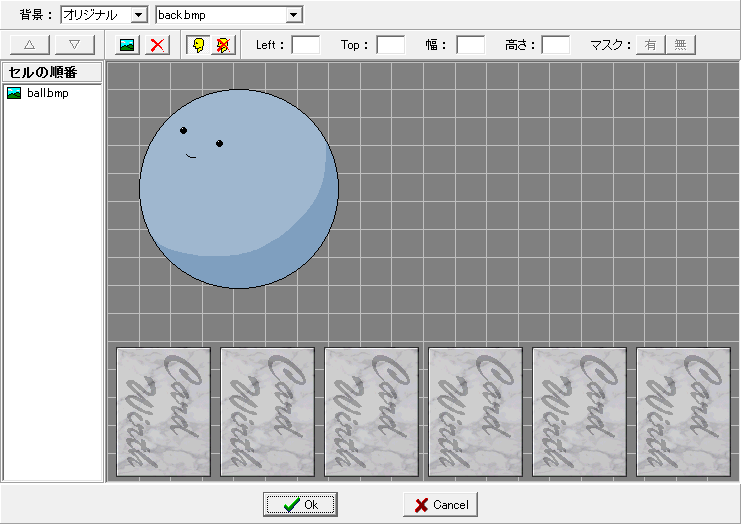
じゃあ、まずは を配置。
を配置。
プロパティを開いたら で素材の画像を指定ね。Maskは「ON」、簡単設定から「元のサイズ」を指定してっと。
で素材の画像を指定ね。Maskは「ON」、簡単設定から「元のサイズ」を指定してっと。


- 早速1コマ目ができたわ。

- うむ。

-
で、2コマ目の作成ね。
今作った「背景変更コンテント」をコピー&ペーストして、プロパティを開く。
そしてセルの位置をちょっと右に動かしてっと。


- これで2コマ目ね。

- そうだな。

-
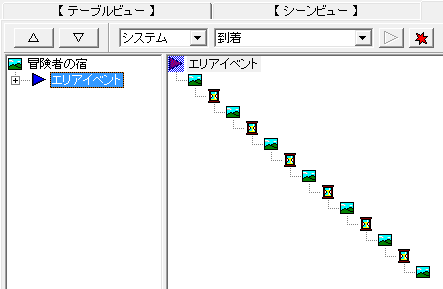
じゃあ3コマ目。
同じようにコピー&ペーストしてセルを右に動かして……。 - (……)

- ふぅ。完成よ。


- じゃあ実際にCardWirthで見てみるか。

- どうぞ。

- ……うーん、動きが早すぎるな。

-
あら。
じゃあコマの間に 「空白時間挿入コンテント」でウェイトを入れて……。
「空白時間挿入コンテント」でウェイトを入れて……。


- ちょっとは遅くなったな。

- これで完璧ね。

-
でもちょっと動きがカクカクだなぁ。
もう少し滑らかに動かせないか? 
- 滑らかにって……これ以上コマを多くしなきゃだめってこと〜?

- 難しいか?

-
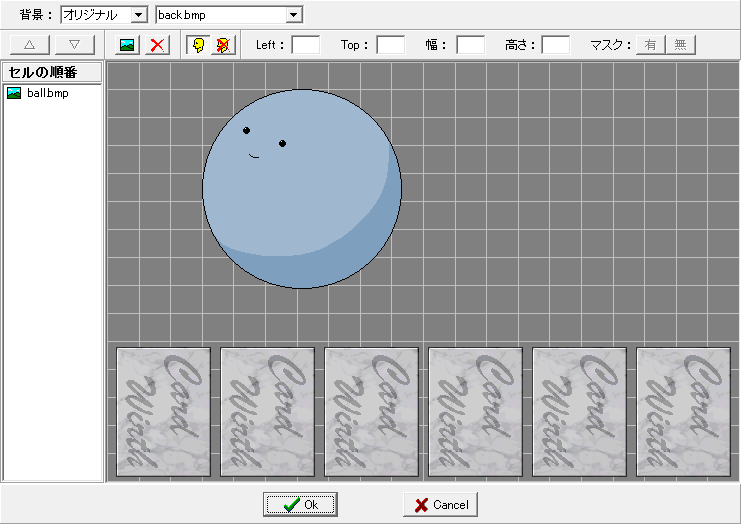
そんなことしたら、
 と
と
 が凄い数になっちゃうじゃない。
が凄い数になっちゃうじゃない。

-
そう。
ちょっと細かな動きをさせようと思うと、普通のセルの使い方では面倒ってことだ。 
- 確かにねぇ。

- そこで出てくるのが、エフェクトブースターなんだ。

- おお?

-
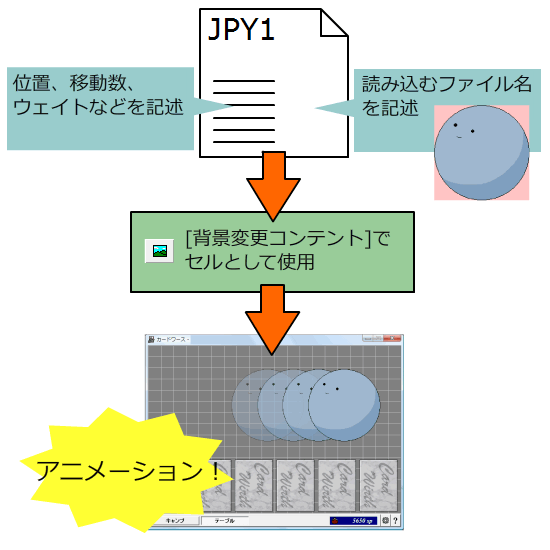
エフェクトブースターで扱えるファイルの一つに「JPY1ファイル」というものがある。
このJPY1ファイルをセルとして使うと、簡単にアニメーションさせることができるんだ。
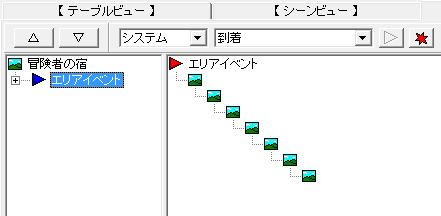
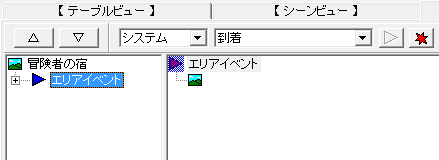
例えば、今のアニメをエフェクトブースターを使ってやると以下のようになる。


-
え!?
 が一つしかないじゃない!
が一つしかないじゃない!

-
アニメさせる時の画像、位置、移動数、ウェイト時間……それらは全てJPY1ファイルの中に設定されているんだ。
だから、実際に使うときはJPY1ファイルをセルとして指定するだけでいい。


-
ふむふむ。
セルで一個一個やるやり方に比べると、こっちのほうが確実に楽そうね。 
-
だろ?
これがエフェクトブースターによる画像描写のパワーアップの一つってわけだ。 
-
なるほどねー。
他にもパワーアップされているところはあるの? 
-
もちろんあるぞ。
画像に色やフィルターをかけたり、反転させたり、文字を画像として表示させたり、画面をコピーしたり……。 
-
結構面白そうじゃない!
早く教えて教えて。 
-
まぁ落ち着け。
とりあえず、まずは基本から始めよう。 
- また基本かぁ……。

-
何事も基本が大事だ。基本さえ覚えれば、あとはその応用でしかない。
CardWirthEditorの時だってそうだろう? 
- そうね。 一つ一つばっちり覚えてやるわ!