おしえて!! CardWirthEditor
画像を表示してみよう!

-
では、実際にエフェクトブースターのファイルを作っていこう。
テキストエディタは用意したな? 
- おっけーよ。

-
よし。
じゃあまずはエフェクトブースターの基本である、画像の表示からいくぞ。
エフェクトブースター専用ファイルで、画像を読み込むことができるファイルをなんていったか覚えているか? 
- 確か、JPY1ファイルだったかしら。

-
そうだ。
JPY1ファイルを作ってみよう。 
- まずは何をすれば?

-
まずはテキストエディタを起動しよう。
起動したら、そのままファイルを保存するんだ。 
- まずはファイル自体を作るわけね。

-
うむ。
この時、ファイルの拡張子を「.txt」から「.jpy1」に変えておくのを忘れないようにな。
JPY1ファイルの拡張子は.jpy1だ。 
-
拡張子って、ファイルの後ろにくっついている文字のことね。
ファイル名はなんでもいいの? 
-
なんでもいい。
とりあえず「effect.jpy1」とでもしておいたらどうだ。 
- えーと……うん、保存したよ。

-
よし。
では、次のように書いてみるんだ。
[init]
[ball]
filename=ball.bmp
animation=1
wait=1000

- ん? どういう意味?

- とりあえず書いてみるんだ。

- よくわかんないけど……はい、書いたよ。

-
よし。
これで画像の表示は完成だ。 
- え、これだけ?

-
これだけ。
じゃあ本当に表示されるかどうか実際に見てみよう。
CardWirthEditorで適当なシナリオを作成するんだ。 
- 作ったよー。

- 作成されたシナリオフォルダに、今作ったJPY1ファイルと、ball.bmpというビットマップファイルを入れておく。

- ball.bmpなんて無いよ。

- じゃあこれを使え。


- またこれか。

- いいから。

-
はいはい。
二つとも入れたよ。 
-
よし。
では、CardWirthEditorで適当なエリアを作って、シナリオ開始エリアもそこに設定しておく。
そして、そのエリアの到着イベントに を追加する。
を追加する。

- シナリオ作成から開始エリア作成までの流れはもう慣れたわ。

-
で、
 のプロパティを開き、背景を「背景継承」に設定する。
のプロパティを開き、背景を「背景継承」に設定する。
「背景継承」に設定することで、背景を維持したままセルを表示させられるわけだ。 
-
この時点では変化無いけどね。
それで、次はセルの作成? 
-
そうだ。
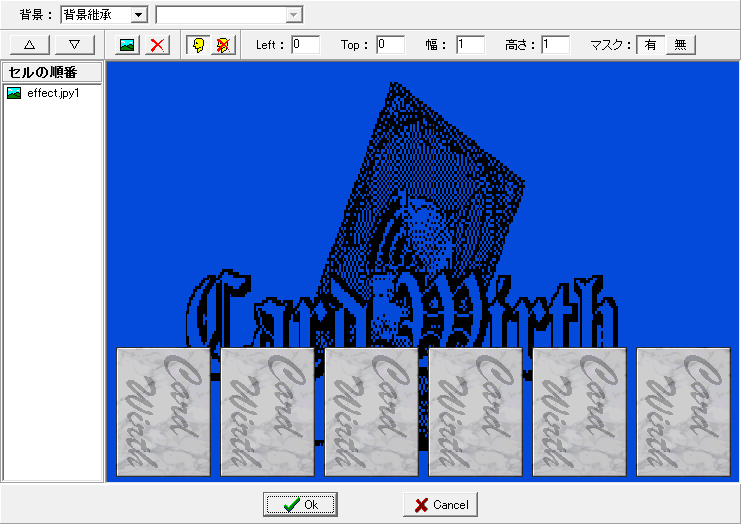
セルの設定で、画像の設定にさっきのJPY1ファイルを指定して、OKだ。 
-
あら?
Maskとか簡単設定は何もしなくていいの? 
-
しなくていい。
WidthとHeightが0なので設定画面上では何も見えないが、この時点では気にしないでくれ。


-
ふーん。まぁいいや。
もう実行していいの? 
-
いいぞ。
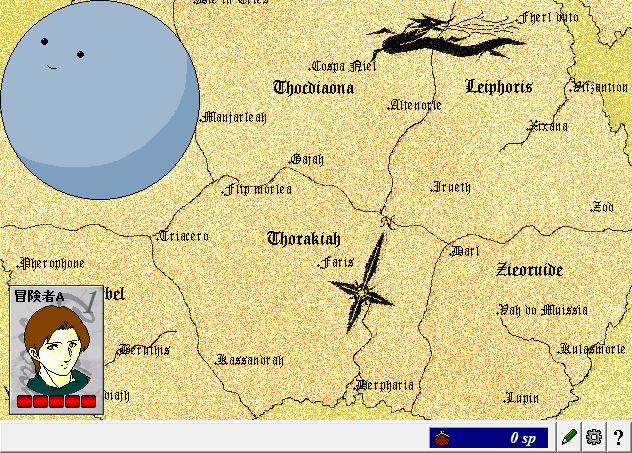
CardWirthで作ったシナリオをプレイしてみよう。


- あ、絵がでてきた! ……と思ったら消えた。

- エフェクトブースターでの表示は、あくまで一時的なものだからな。

- でも、文字を書いただけなのに画像が表示されるなんて不思議ねぇ。

- では、さっき書いたJPY1ファイルの説明をしよう。
[init]
[ball]
filename=ball.bmp
animation=1
wait=1000

-
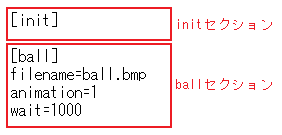
まず、JPY1ファイルには「セクション」という区切りが存在する。
[]で囲まれた文字が、そのセクションの名前だ。 
- [init]と[ball]っていうのがあるわね。

-
そう。
ここでは、initセクションとballセクションが存在するわけだ。
[セクション名]から、次の[セクション名]までが一つのセクションとなる。


-
JPY1ファイルは、基本的に上のセクションから順番に実行する。
それを踏まえた上で一行ずつ説明するぞ。 
- はーい。

- まず1行目。
[init]
-
これはさっき言った通り、initセクションの開始部だな。
といっても、すぐ次の行に[ball]があるので、initセクションの終了部でもあるわけだ。 
-
じゃあinitセクションはすぐ終わっちゃうのね。
何の意味があるの? 
-
initセクションでは、本来色々な初期設定ができるんだが、ここでは特に必要ないので省略している。
結果、initセクションには何も書かれていない。 
- なるほど。省略してるわけね。
[ball]
- 2行目もさっき言った通り、ballセクションの開始部だ。

- ballセクションにはどんな役目があるの?

-
実は、initセクションは「init」という名前でなければいけないが、それ以外のセクションには特に役目が与えられていないし、名前も自由に設定していいんだ。
ここではボールの画像を表示するから[ball]と名前を付けただけの話だ。別に[ボール表示]とかでもいい。 
-
ふぅん。
全角文字でもいいわけね。
filename=ball.bmp
- 3行目。ここでやっとパラメータが登場する。

- パラメータ?

-
パラメータとは、JPY1ファイルが持っている設定項目のことだ。
パラメータに値を設定することで、様々な表現ができるようになる。
パラメータは以下のように設定するんだ。
パラメータ名=パラメータの値
- 3行目でみてみると、パラメータ名は「filename」、パラメータの値は「ball.bmp」となるわけだ。

- で、ここでは何をしているの?

-
ここではfilenameパラメータにball.bmpを設定している。
filenameパラメータは、画像を読み込むときに使用するパラメータだ。
今回はball.bmpを表示させたいから、ここでball.bmpを指定している。 
- 表示させたいファイル名を指定するわけね。
animation=1
-
4行目では、animationパラメータを設定している。
animationパラメータは、JPY1ファイルにとってかなり重要なパラメータなので覚えておくように。 
- なんで重要なの?

-
画像をただ表示させるにせよ、アニメーションさせるにせよ、このanimationパラメータが必要になるからな。
animationパラメータには0〜4の値が設定できる。 
- ここでは1が設定されてるわね。

-
この値にもちゃんと意味があるんだが、とりあえず現時点ではあまり考えなくていい。
簡単にいうと、1、2、3を指定すると画像が表示され、0、4を指定すると表示されなくなる。
詳細はアニメーションをやる時に教えよう。 
- とりあえず、ここでは画像を表示させたいから1を指定ってことね。
wait=1000
-
5行目のwaitパラメータは、その名の通りウェイト時間を設定できる。
ここでいうウェイト時間とは、画像が表示されてからの待ち時間のことだ。
これを設定しないと画像が一瞬で消えてしまうぞ。 
- 1000っていうのは1000秒……なわけないから、ミリ秒指定?

- そうだ。1000で1秒待つことになる。
[init]
[ball]
filename=ball.bmp
animation=1
wait=1000

- これでこのJPY1ファイルが意味している内容がわかっただろう。

- えーと、「ball.bmpを表示して、1秒待つ」って感じかな。

-
その通り。
どうだ? 簡単だろう。 
-
そうねー。
でもこれだけなら普通にセルでやっても労力的には大差ないわね。 
- まぁ、これは簡単な例だからな。

- あと、initセクションは何もパラメータを書かないなら消してもいいんじゃない?

-
いやいや。initセクションにはパラメータが「無い」わけじゃないぞ? さっきも言ったが、「省略」しているだけだ。
JPY1ファイルでは、全てのパラメータは省略することができる。だが、「initセクションがここにあるぞ」という記述自体は省略してはいけない。 
- なるほどねぇ。

-
パラメータを省略すると、そのパラメータの値には初期値が設定される。
初期値以外を使うときだけパラメータを設定すればいいと思うぞ。 
-
ねぇねぇ、他にも色々なパラメータがあるんでしょ?
使ってみたいなぁ。 
- それは次回のお楽しみ。

- えー。